Automate project reporting with new scheduling options, custom branding, and more! 


We are committed to bringing the best project reporting tool to help you avoid manual work when it comes to delivering project status reports to your team, to your boss, or any of the stakeholders that need status updates of your projects. Read on to learn about some of the recent improvements we’ve made to our reports features.
New scheduling options
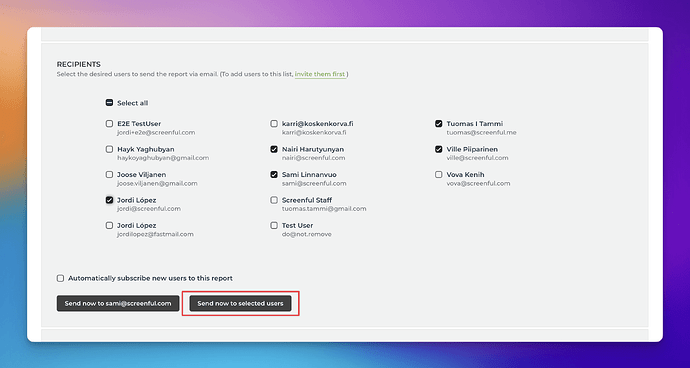
If you work in two weeks cadences as many Scrum teams do, you can now schedule reports to be sent biweekly . To schedule a report, click Schedule on top of the report in the report view and you will be presented the scheduling options:
You’ll notice that there are now options biweekly (even weeks) and biweekly (odd weeks) . Selecting even weeks allows you to receive the report on weeks 1, 3, 5, and so on. Selecting odd weeks will land reports on weeks 2, 4, 6 respectively.
Customize reports with your own logo
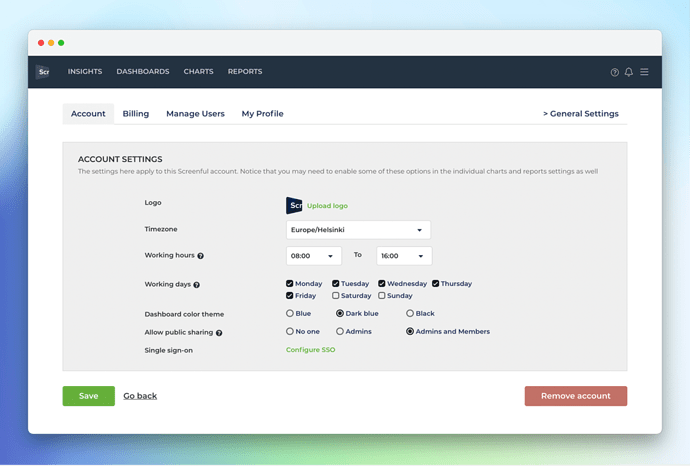
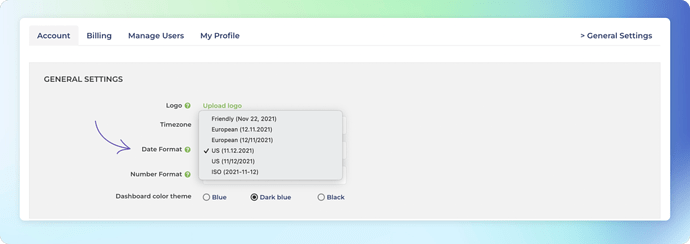
You can now customize reports with your own logo. To add a logo to the report, you first need to upload the logo file on the Account settings:
Once you’ve uploaded the logo, you can enable displaying the logo in the report editor using the Show logo on footer toggle:
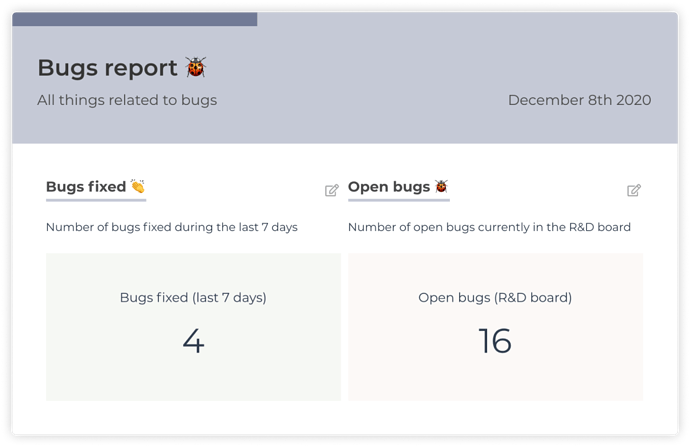
Once you’ve enabled the logo, it will appear on the report footer:
Improved columns support in the PDF export
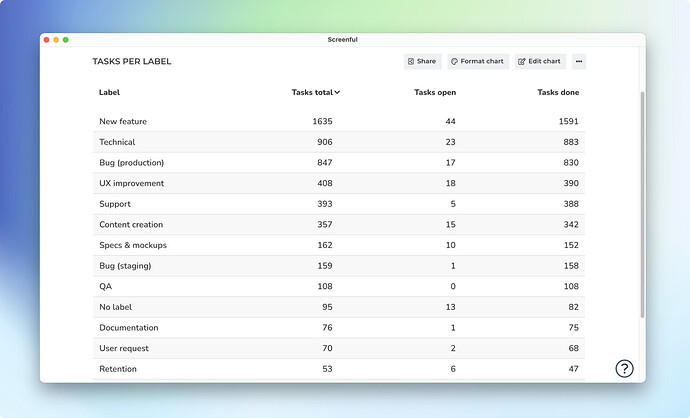
Previously, if you added more than a few columns in a Task list , some of those columns might have been cut out in the PDF export. We’ve now improved the layout of the PDF export so that you can fit many more columns. Here’s an example PDF export displaying 7 columns in a Task list:
The column widths are now dynamic based on the number of columns so go ahead and add all the columns you need!
Duplicate a report with different data sources
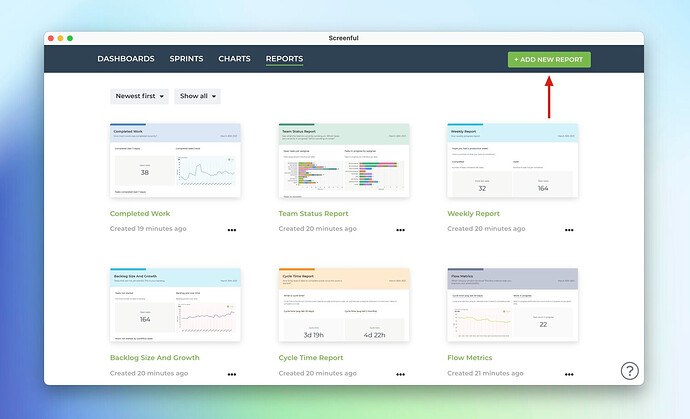
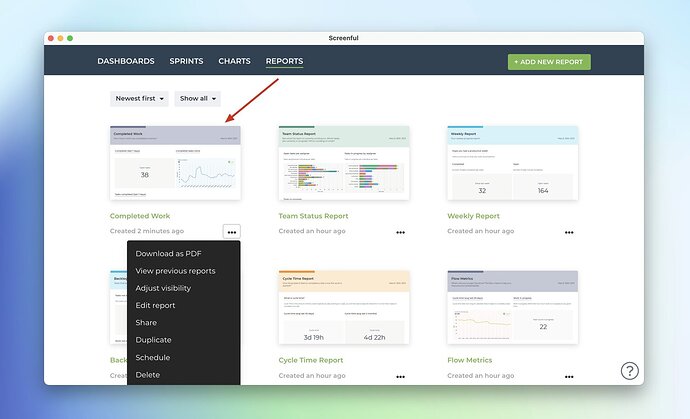
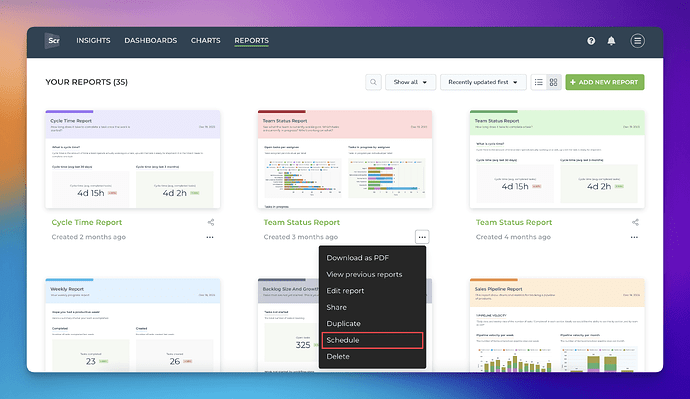
Let’s assume you have created a report with a specific set of data sources and want to recreate the same report with another set of data sources. The report duplication feature allows doing exactly that with just a few clicks. To get started, locate the report you want to duplicate and click the three dots menu:
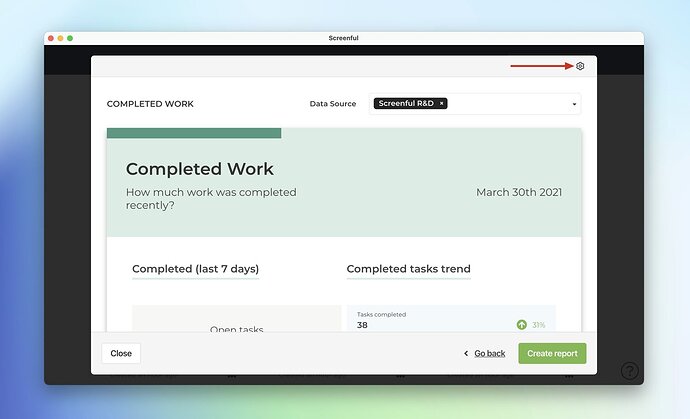
Selecting Duplicate from the menu opens a modal showing a preview of the duplicated report:
Notice that there is a dropdown menu on top which allows selecting the data sources for the duplicated report. The data sources you select in that menu will be applied to all of the charts in the new report.
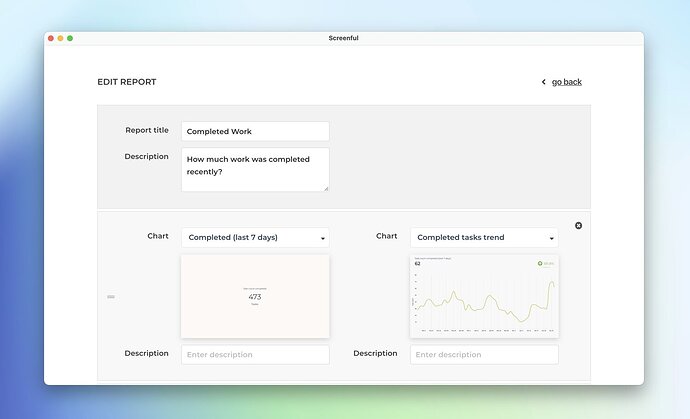
When you click Create report , the report editor is opened allowing you to further tune the report. For example, if you want some of the charts to use different data sources than others, you can now adjust the data sources of any of the charts individually:
Once you are happy with your new report, click Update report to save it as a new report.
Generate an archive of reports
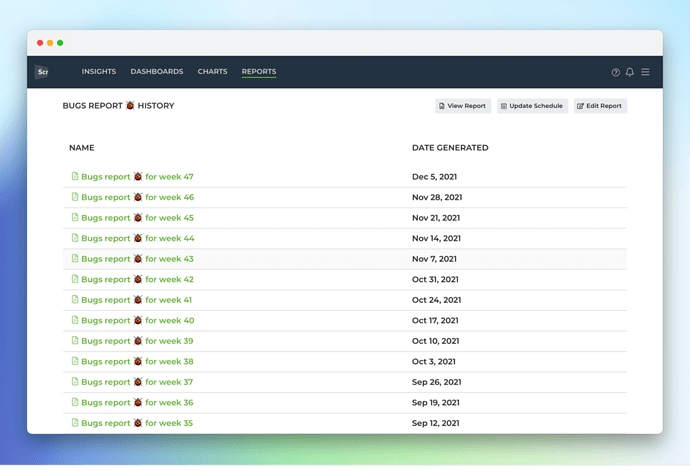
This one is more of a tip than a new feature since its been available since we first introduced the reports functionality. You may not have noticed it though and that’s why we wanted to highlight it here. Whenever you schedule a report, a copy of the PDF export is saved in your account and you can find them by selecting View previous reports from the context menu:
A list of previously generated PDF files is shown
This list contains all the scheduled reports since the very first one. It allows you see what was the status of your project at any point in history. You might find it handy in case you need to revisit on how things progressed during the project. For a project manager, that kind of record can be a life safer if any disputes arise afterwards.
To enable archiving of reports, just make sure that reports are scheduled at least to yourself!
![]()
![]()
![]() Click here to install the app!
Click here to install the app! ![]()
![]()