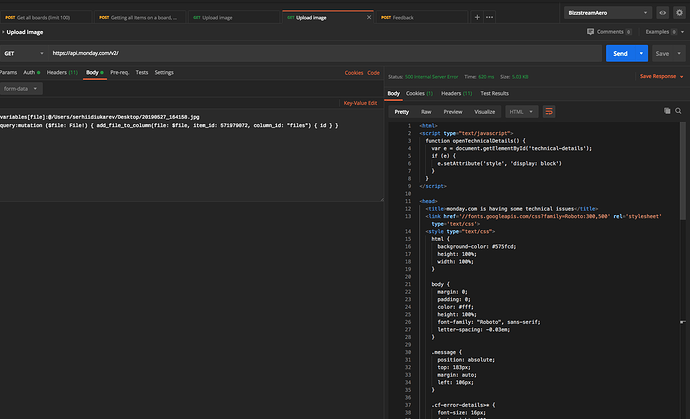
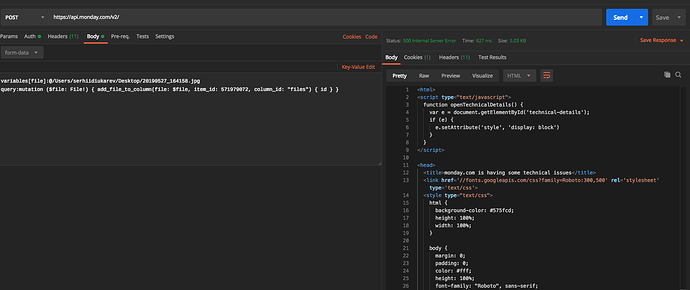
variables[file]:@/Users/serhiidiukarev/Desktop/20190527_164158.jpg
query:mutation ($file: File!) { add_file_to_column(file: $file, item_id: 571979072, column_id: "files") { id } }
whole response from the server:
<head>
<title>monday.com is having some technical issues</title>
<link href='//fonts.googleapis.com/css?family=Roboto:300,500' rel='stylesheet' type='text/css'>
<style type="text/css">
html {
background-color: #575fcd;
height: 100%;
width: 100%;
}
body {
margin: 0;
padding: 0;
color: #fff;
height: 100%;
font-family: "Roboto", sans-serif;
letter-spacing: -0.03em;
}
.message {
position: absolute;
top: 183px;
margin: auto;
left: 106px;
}
.cf-error-details>* {
font-size: 16px;
font-weight: 400;
}
h1 {
font-weight: 500;
font-size: 88px;
margin: 0;
}
h2 {
font-weight: 300;
font-size: 24px;
margin: 0;
width: 44vw;
margin-top: 1vw;
line-height: 32px;
}
h3 {
margin-top: 24px;
font-weight: 300;
font-size: 0.75vw;
}
h2 a,
h2 a:hover,
h2 a:active,
h2 a:focus,
h3 a,
h3 a:hover,
h3 a:active,
h3 a:focus {
text-decoration: underline;
color: #fff;
}
.logo-wrapper {
position: fixed;
bottom: 0;
right: 0;
height: 182px;
width: 221px;
background-color: rgba(255, 255, 255, 1);
border-radius: 313px 0px 0px 0px;
}
.logo {
position: absolute;
top: 30px;
left: 0px;
bottom: 0px;
right: -30px;
margin: auto;
}
</style>
</head>
<body>
<div>
<div class="message">
<h1>We'll be right back
</h1>
<h2>We're currently experiencing some technical issues which our developers are working hard to resolve.
<br/>
<br/> If this takes more than a minute or two,
<br/> we'll post updates on our
<a href='https://status.monday.com/'><b>Status Page</b></a>
<br/>
<br/> We apologize for any inconvenience.
<br/>
<br/>
<br/>
</h2>
</div>
<div class="logo-wrapper">
<img class="logo" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiPz4KPHN2ZyB3aWR0aD0iOTJweCIgaGVpZ2h0PSI1NnB4IiB2aWV3Qm94PSIwIDAgOTIgNTYiIHZlcnNpb249IjEuMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayI+CiAgICA8IS0tIEdlbmVyYXRvcjogU2tldGNoIDUwLjIgKDU1MDQ3KSAtIGh0dHA6Ly93d3cuYm9oZW1pYW5jb2RpbmcuY29tL3NrZXRjaCAtLT4KICAgIDx0aXRsZT5Hcm91cCA1IENvcHkgMjwvdGl0bGU+CiAgICA8ZGVzYz5DcmVhdGVkIHdpdGggU2tldGNoLjwvZGVzYz4KICAgIDxkZWZzPjwvZGVmcz4KICAgIDxnIGlkPSJQYWdlLTctdHlwb2dyYXBoeSIgc3Ryb2tlPSJub25lIiBzdHJva2Utd2lkdGg9IjEiIGZpbGw9Im5vbmUiIGZpbGwtcnVsZT0iZXZlbm9kZCI+CiAgICAgICAgPGcgaWQ9IjAtY29weS1ob3ZlciIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoLTExNDIuMDAwMDAwLCAtNjIyLjAwMDAwMCkiIGZpbGwtcnVsZT0ibm9uemVybyI+CiAgICAgICAgICAgIDxnIGlkPSJMb2dvIiB0cmFuc2Zvcm09InRyYW5zbGF0ZSgxMDU5LjAwMDAwMCwgNTM4LjAwMDAwMCkiPgogICAgICAgICAgICAgICAgPGcgaWQ9Ikdyb3VwLTUtQ29weS0yIiB0cmFuc2Zvcm09InRyYW5zbGF0ZSg4My4wMDAwMDAsIDg0LjAwMDAwMCkiPgogICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik0xMS4xNjM5MTA5LDU1Ljk5OTk4NzEgQzcuMTAxODk2MTksNTUuOTk2MTA3IDMuMzYxODY2MDQsNTMuNzM2MjAyOSAxLjM5NTkyNDI2LDUwLjA5NzcwNTEgQy0wLjU3MDAxNzUyNCw0Ni40NTkyMDczIC0wLjQ1MjE5MjY4MSw0Mi4wMTUyNTc3IDEuNzAzNjUyMTIsMzguNDkxMjYzOCBMMjEuODE4NjQ2Nyw1LjYxOTYxNDEgQzIzLjg4NDcxNzUsMi4wNDAzMzE3MyAyNy42ODU0MDQsLTAuMTA5NjIwMTY4IDMxLjc0NTM3ODUsMC4wMDQzMTM4MzYxMSBDMzUuODA1MzUzMSwwLjExODI0Nzg0IDM5LjQ4NTI1MTgsMi40NzgxMjU0NCA0MS4zNTY2MzM4LDYuMTY3OTAzNTIgQzQzLjIyODAxNTcsOS44NTc2ODE2MSA0Mi45OTYxNzYxLDE0LjI5NjI5NDggNDAuNzUxMTA4OSwxNy43NjA3ODg4IEwyMC42NDgwNTkxLDUwLjYzMjQzODUgQzE4LjYwMzM1MjUsNTMuOTc2OTc4IDE1LjAxODM1MTcsNTYuMDA1OTA3MiAxMS4xNjM5MTA5LDU1Ljk5OTk4NzEgWiIgaWQ9IlNoYXBlIiBmaWxsPSIjRkYzRDU3Ij48L3BhdGg+CiAgICAgICAgICAgICAgICAgICAgPHBhdGggZD0iTTQ1LjkzMTExNjIsNTYgQzQxLjg0ODg4OTksNTUuOTk2MTI5MSAzOC4wOTAyNTAzLDUzLjc0MTU5MjggMzYuMTE0NTI2NSw1MC4xMTE3MzcyIEMzNC4xMzg4MDI3LDQ2LjQ4MTg4MTYgMzQuMjU3MjEzOCw0Mi4wNDg0ODczIDM2LjQyMzc4NTUsMzguNTMyODYzNyBMNTYuNjMyODY1Myw1LjczOTI5MTA4IEM1OC42Nzk5OTQ2LDIuMTA3ODA0ODEgNjIuNTE5MjU2NiwtMC4wOTM2MTY1ODU5IDY2LjYzNjgxMTIsMC4wMDMwNTgyNjg0MSBDNzAuNzU0MzY1OCwwLjA5OTczMzEyMjcgNzQuNDg5NDY0OCwyLjQ3ODk5MDcxIDc2LjM2OTM0MDIsNi4yMDI2Nzc5OCBDNzguMjQ5MjE1NSw5LjkyNjM2NTI0IDc3Ljk3MjIwMTcsMTQuMzk2OTM4MyA3NS42NDc1MjY2LDE3Ljg1MTYyNzkgTDU1LjQzODQ0NjgsNTAuNjQ1MjAwNSBDNTMuMzg4MDkyOCw1My45NzQ0Mzc4IDQ5Ljc5NjE5OTUsNTUuOTk3NDk0NSA0NS45MzExMTYyLDU2IFoiIGlkPSJTaGFwZSIgZmlsbD0iI0ZGQ0MwMCI+PC9wYXRoPgogICAgICAgICAgICAgICAgICAgIDxlbGxpcHNlIGlkPSJPdmFsIiBmaWxsPSIjMDBENjQ3IiBjeD0iODAuNzExNjU2NCIgY3k9IjQ0Ljg4NjU5NzkiIHJ4PSIxMS4yODgzNDM2IiByeT0iMTEuMTEzNDAyMSI+PC9lbGxpcHNlPgogICAgICAgICAgICAgICAgPC9nPgogICAgICAgICAgICA8L2c+CiAgICAgICAgPC9nPgogICAgPC9nPgo8L3N2Zz4=" />
</div>
</div>
</body>
</html>